다음 주소 찾기 API란?
주소체계가 도로명 주소로 바뀐 이후 우편번호 DB가 방대해지고 복잡해져 개발 난이도가 올라갔음에도, 여러 사이트에서 제공해주는 솔루션을 사용하는 개발 난이도는 그만큼 낮아지고 있습니다. postcodify, 우체국, 도로명 api 등을 많이 사용하지만 특히 다음카카오 주소 찾기는 그중에서도 가장 쉽다고 말씀드릴 수 있습니다.
다음카카오 주소 찾기는 key를 발급 필요도 없으며, 사용량에 대한 제한도 없고, 기업용이든 상업적 용도이든 상관없이 무조건 무료로 사용 가능합니다. 뿐만 아니라 행정자치부에서 제공하는 주소 DB를 직접 업데이트받고 있으므로 가장 최신의 데이터를 사용할 수 있습니다. PC나 모바일 웹 환경에서 일반적으로 사용되는 모든 브라우저도 지원합니다.

다음 주소 찾기 API 사용방법
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>정말 단순하게 해당 코드를 사용하고자 하는 html 페이지나 jsp페이지에 붙여놓은 후 new daum.Postcode로 생성한 걸 불러와주기만 한다면 이 엄청난 기능을 사용하실 수 있습니다.
(카카오 로그인, 페이스북 로그인 등처럼 사전에 홈페이지에서 작업할 필요 없이 단순하게 코드 한 줄이면 됩니다.)
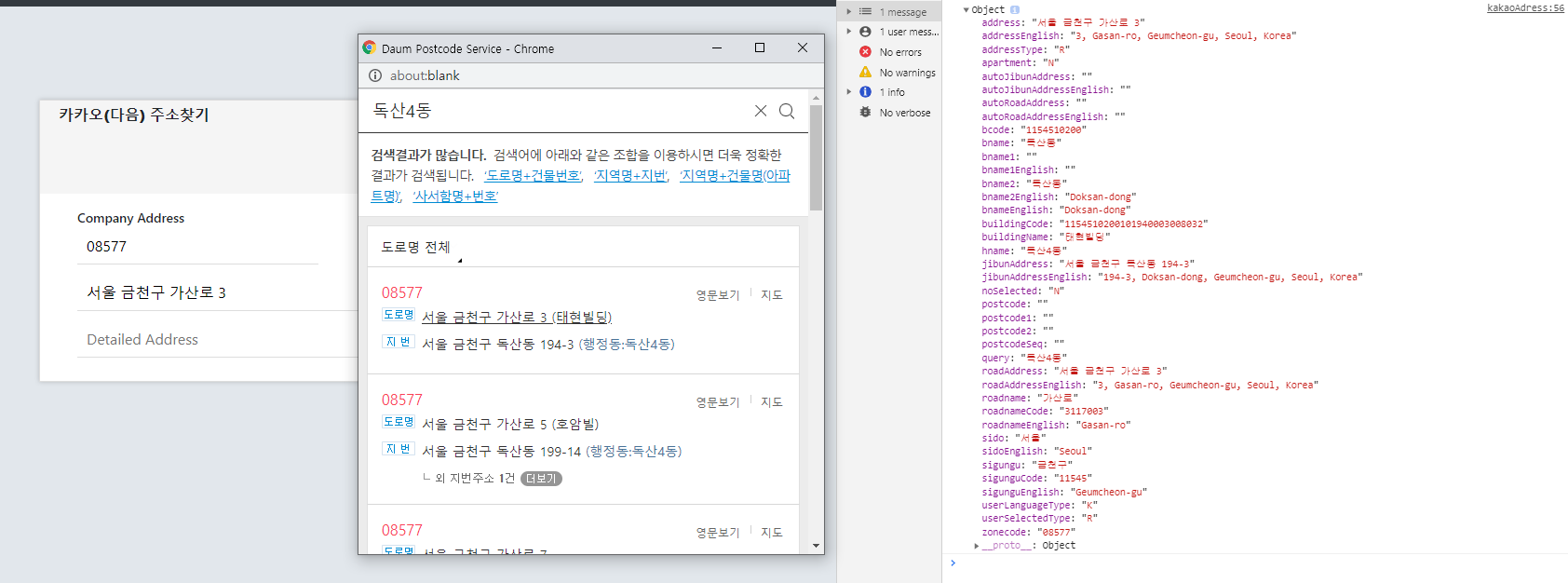
실제 제가 사용한 코드입니다.(css는 포함되어있지 않습니다.)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>카카오(다음) 주소찾기</p>
<div>Company Address</div>
<input id="member_post" type="text" placeholder="Zip Code" readonly onclick="findAddr()">
<input id="member_addr" type="text" placeholder="Address" readonly> <br>
<input type="text" placeholder="Detailed Address">
</body>
<script>
function findAddr(){
new daum.Postcode({
oncomplete: function(data) {
console.log(data);
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 표시한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var roadAddr = data.roadAddress; // 도로명 주소 변수
var jibunAddr = data.jibunAddress; // 지번 주소 변수
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('member_post').value = data.zonecode;
if(roadAddr !== ''){
document.getElementById("member_addr").value = roadAddr;
}
else if(jibunAddr !== ''){
document.getElementById("member_addr").value = jibunAddr;
}
}
}).open();
}
</script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</html>해당 예제만 잘 가공해서 사용하신다면 훨씬 더 멋진 홈페이지의 회원가입, 쇼핑몰의 주문 등을 구현하실 수 있으실 겁니다.
혹시 어려운 점이나 궁금하신 점은 댓글 남겨주시면 최대한 도와드리겠습니다.
참고사이트
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
'Web > Javascript & Jquery' 카테고리의 다른 글
| [자바스크립트] 네이버 로그인 API 쉽게 구현 방법 및 예제- OAuth 2.0, Javascript, Jsp, 로그아웃 (2269) | 2021.07.15 |
|---|---|
| [자바스크립트] 구글 로그인 API 쉽게 구현 방법 및 예제- OAuth 2.0, Javascript, Jsp (5912) | 2021.04.12 |
| [자바스크립트] 페이스북 로그인 API 쉽게 구현 방법 및 예제- OAuth 2.0, Javascript, Jsp (393) | 2021.04.10 |
| [자바스크립트] 카카오 로그인 API 쉽게 구현 방법 및 예제- OAuth 2.0, Javascript, Jsp (2690) | 2021.04.10 |




댓글