썸머노트를 항상 게시판의 기본 에디터로 사용하면서 겪은 문제점을 같이 공유해보고자 합니다.
문제점(원인)

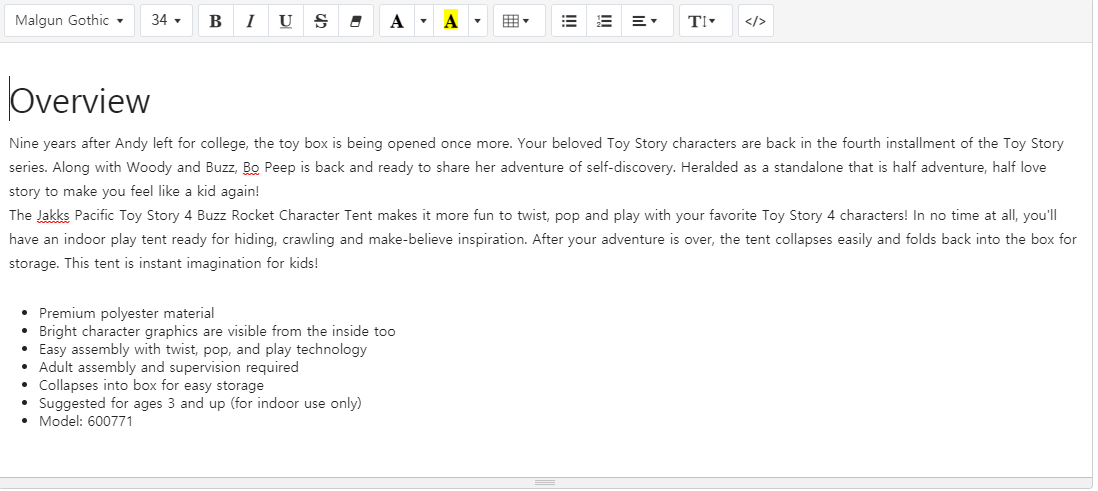
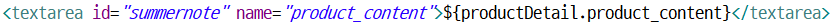
이런식으로 작성(CREATE)하고 db에 저장했습니다.
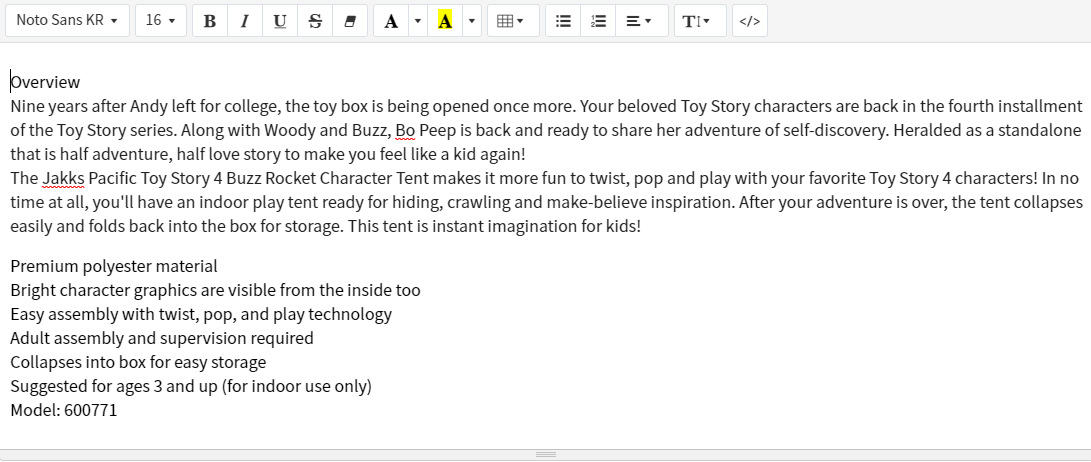
그 후 해당 게시판을 수정(UPDATE)하기를 하려고 불러올 때,

이렇게 되는 부분을 확인할 수 있습니다.

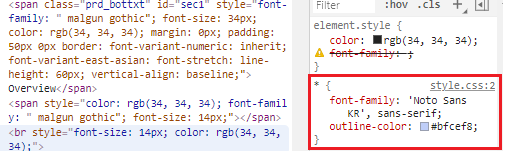
저는 이런 식으로 불러왔는데, 썸머노트에 저장했을 때 양식은 적용되지 않고, 부모(상위) css가 적용되었습니다.

페이지가 로딩될 때,
JAVA -> JSTL -> HTML -> CSS 순서로 실행됩니다.
그러므로 문제점이 된 원인은 JSTL이 실행이 되고 후에 전체(*) CSS가 적용되었으므로, CSS가 먹혔다고 볼 수 있습니다.
해결방법(JSP , JSTL)
간단하게 value값(JSTL) 출력 순서를 뒤로 하면 됩니다.
(주석 부분만 읽으시면 됩니다.)
<html>
<body>
<!-- textarea 에 value를 넣지 않는다. -->
<textarea id="summernote"></textarea>
<script>
$(document).ready(function()
{
$("#input_file").on("change", handleImgFileSelect);
var fontSizes = [ '8', '9', '10', '11', '12', '14','16', '18', '20', '22', '24', '28', '30', '36', '50', '72','100' ];
var fontNames = [ 'Arial', 'Arial Black','Comic Sans MS', 'Courier New', '맑은 고딕', '궁서', '굴림체', '굴림', '바탕체' ];
var toolbar = [[ 'fontname', [ 'fontname' ] ],
[ 'fontsize', [ 'fontsize' ] ],
[ 'style', [ 'bold', 'italic', 'underline','strikethrough', 'clear' ] ],
[ 'color', [ 'forecolor', 'color' ] ],
[ 'table', [ 'table' ] ],
[ 'para', [ 'ul', 'ol', 'paragraph' ] ],
[ 'height', [ 'height' ] ],
[ 'view', [ 'codeview' ] ]
];
var setting = {
height : 242,
minHeight : null,
maxHeight : null,
focus : true,
lang : 'ko-KR',
toolbar : toolbar,
fontSizes : fontSizes,
fontNames : fontNames,
callbacks : { //여기 부분이 이미지를 첨부하는 부분
onImageUpload : function(files, editor, welEditable)
{
for (var i = files.length - 1; i >= 0; i--)
{
uploadSummernoteImageFile(files[i],
this);
}
},
onMediaDelete : function(target)
{
console.log(target[0]);
deleteFile(target[0].src);
}
}
};
<!-- value 를 먼저 넣고 초기화 한다. -->
$('#summernote').val('${fn:replace(productDetail.product_content,"\'","\\'")}');
$('#summernote').summernote(setting);
});
</script>
</body>
</html>맨 위에 textarea에 value값을 넣지 않고, 스크립트단의 document ready를 통해 summernote 초기화 전 value값을 삽입해 줍니다. 브라우저가 웹문서를 다 읽고 DOM이 생성되면 ready메소드가 실행되므로 앞전과 같은 css충돌에서 해방될 수 있습니다.
마치며
열심히 구글링 해서 원인을 찾아보았지만 해결방법이 보이지 않아 다양한 시도 끝에 발견했습니다. 혹시 더 좋은 해결책이 있으시면 댓글 남겨주시면 진심으로 감사하겠습니다.
글 내용 중 오류가 있거나 내용상 어려운 점 있어도 댓글 남겨주시면 그것 또한 감사합니다!
'Web > 기타' 카테고리의 다른 글
| [Javascript, CkEditor5] CK에디터5 사용법 및 예제 ① (962) | 2021.08.24 |
|---|---|
| [초간단] 애플 로그인 API 연동 초기 설정 하기 (2546) | 2021.08.20 |
| [API] PayPal(페이팔) 테스트 환경 구성 - 최신버전 페이팔 결제 연동 (370) | 2021.03.18 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ③ (다중 이미지 업로드) (6952) | 2020.12.03 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ② (Toolbar 수정) (1091) | 2020.12.03 |




댓글