
파일 업로드 게시판
파일 업로드가 되는 게시판은 대부분의 사이트에 꼭 하나씩 있습니다. 사이트를 구축할 때 기본이 되는 파일 업로드이지만 불편함 없이 다양한 기능이 필요할 때도 있습니다. 어디에서나 쓸 수 있게 모듈화를 해놓았고, 정리를 해놓았으며 해당 내용을 공유하고자 합니다.
제가 이번에 소개드릴 내용입니다.
1. input type="file" UI 스타일변경(커스터마이징)
2.
- 다중 파일업로드(멀티파일 업로드)
- AJAX로 SPRING 파일 업로드
- input file multiple 부분(선택) 삭제 후 업로드 & input file multiple max (개수 제한) 링크
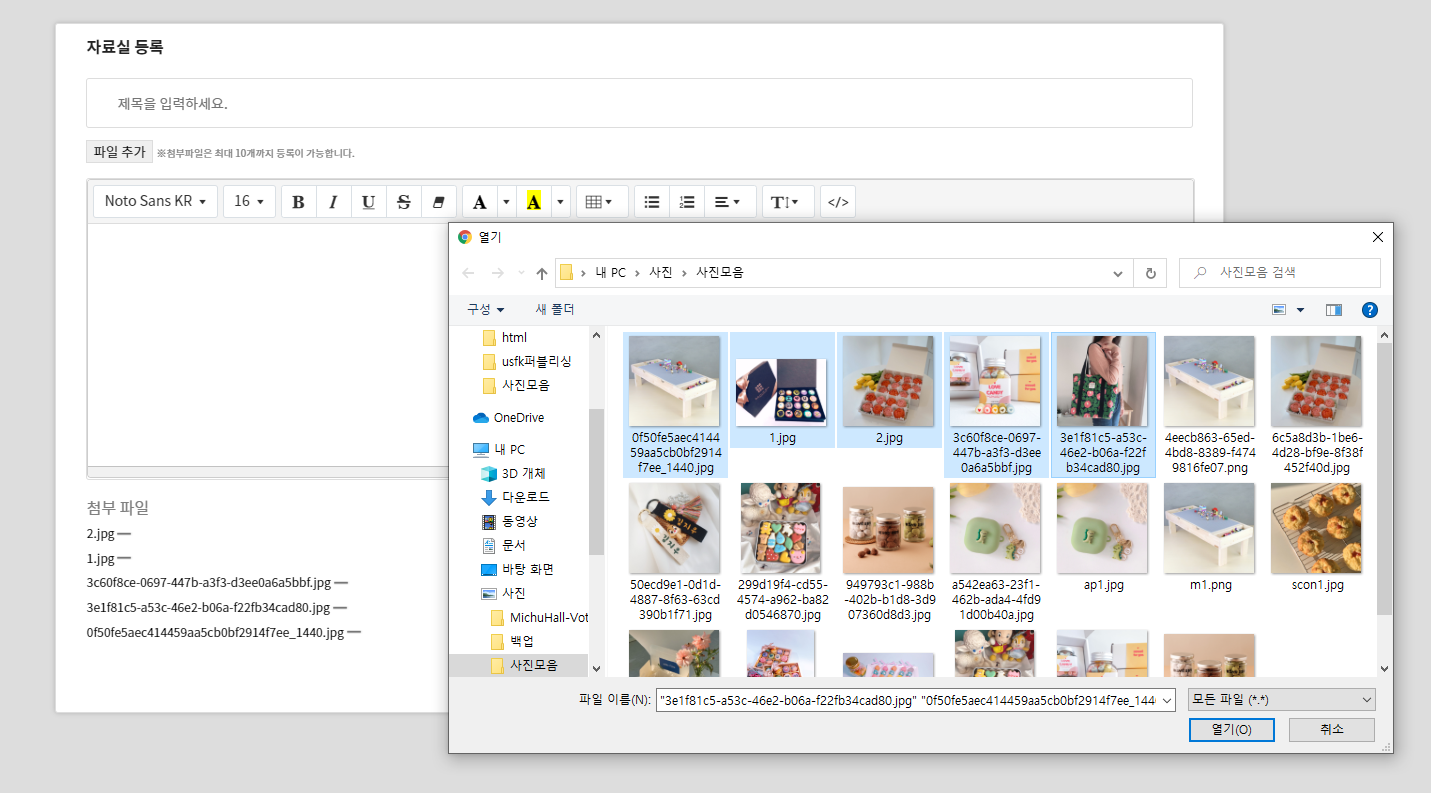
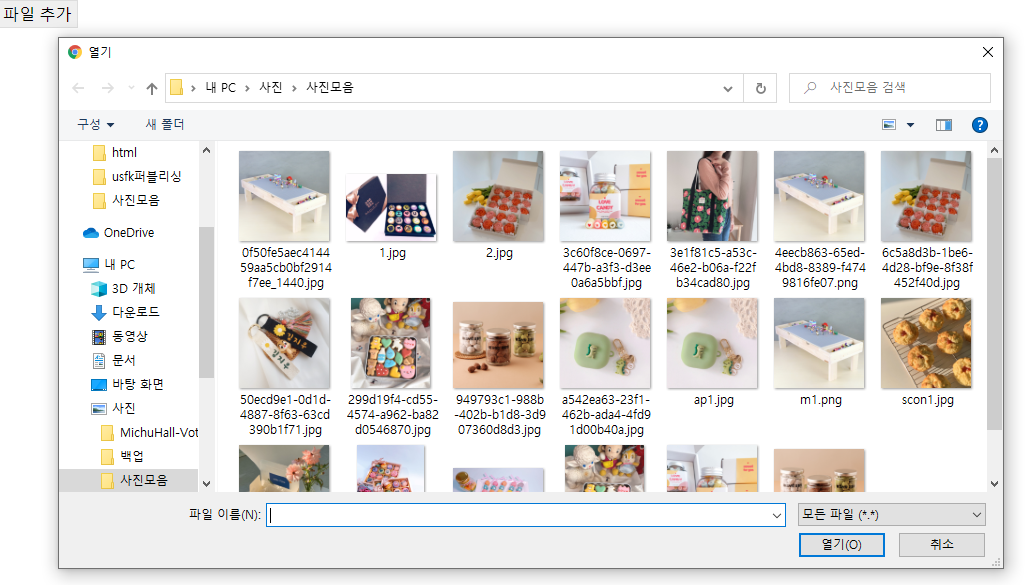
파일 업로드 UI 커스터마이징(스타일 변경)
input type="file"은 해킹, 보안의 문제로 브라우저에서 스타일을 변경하는데 제약을 둡니다. HTML에서 가장 스타일하기 까다로운 태그죠. 코딩을 하는 모든 사람들이 한 번쯤은 겪어봤을 문제를 가장 쉬운 방법으로 해결한 방법을 소개하겠습니다.
코드(HTML, JAVASCRIPT, JQUERY)
<html>
<head>
<title>파일업로드예제</title>
<meta charset="utf-8">
<!--생략하셔도 됩니다.-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- -->
</head>
<body>
<button id="btn-upload" type="button" style="border: 1px solid #ddd; outline: none;">파일 추가</button>
<input id="input_file" multiple="multiple" type="file" style="display:none;">
</body>
<script>
$(function () {
$('#btn-upload').click(function (e) {
e.preventDefault();
$('#input_file').click();
});
});
</script>
</html>
우선 input type="file" 태그를 display : none 처리를 해줍니다. 후에 script에서 커스터마이징 된 버튼(ID : btn-upload)을 클릭했을 때 input type="file"(ID : input_file)을 실행시켜만 주면 쉽게 스타일 변경을 할 수 있습니다.

정리
제가 구글에 파일 업로드 스타일 변경을 검색했을 때, css에서 포지션 변경이니 opacity 설정이니 뭐니 굉장히 복잡했습니다. javascript jquery로 간단하게 해결하는 방법을 찾았고 정리한 내용을 공유합니다.
혹시 내용상의 오류가 있거나 잘못된 점이 있으면 댓글 남겨주시면 진심으로 감사합니다!
'Language > Spring' 카테고리의 다른 글
| [SPRING] 카카오 로그인 스프링 Rest API 예제 및 쉬운 구현 방법 - OAuth 2.0, Javascript, Jsp (379) | 2021.07.15 |
|---|---|
| 파일 업로드 쉽게 구현하기 (Spring Ajax 다중파일 업로드 & 개별삭제 & 개수제한 & 초기화) ② (449) | 2021.05.28 |
| [JAVA, SPRING, Iamport] 아임포트 페이팔 연동(WEB,APP) (395) | 2021.03.18 |
| [JAVA, SPRING, Iamport] 아임포트 모바일 웹뷰 콜백함수 해결책 및 자바 예제(WEB,APP) (254) | 2021.03.17 |
| [JAVA, SPRING, Iamport] 아임포트 검증하기(WEB,APP) (441) | 2021.03.17 |




댓글