기존에 서머노트 외에 많이 쓰는 CKEditor 같은 경우는 file에 대해서는 부분 유료라는 단점으로 괜찮은 에디터를 찾다가 효율적인 서머노트를 찾았습니다.
서머노트란?
서머노트란 오픈소스 '이지윅'에디터로 'WYSIWYG' 는 What You See Is What You Get 의 줄임말로서 '보는대로 얻는다'라는 의미입니다. 그 말은 즉슨 html처럼 따로 css문법을 적용해서 디자인 편집을 하는 것이 아닌 문서 편집 과정에서 화면에 포맷된 낱말, 문장이 출력물과 동일하게 나오는 방식을 말합니다.
서머노트는 Super Simple WYSIWYG Editor using Bootstrap 이라는 설명처럼 간단한 설정만으로 사용할 수 있습니다. 뿐만아니라 bootstrap4에 기반을 둔 버전과 독립적으로 사용가능한 라이트버전을 선택해서 사용할 수 있습니다.
기존에 서머노트 외에 많이 쓰는 CKEditor 같은 경우는 file 에 대해서는 부분 유료이고 저는 부트스트랩을 많이 사용하기 때문에 LITE버전을 사용해서 글을 작성하겠습니다.
서머노트 연결하기
1. CDN방식으로 연결하는 방법과, 서머노트 사이트에서 2. 서머노트 소스코드를 다운로드하는 방법이 있습니다.
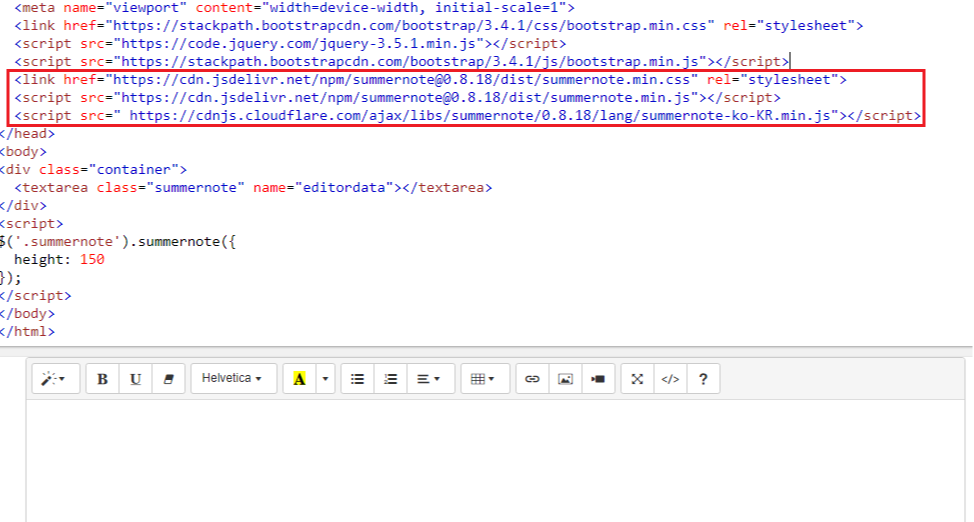
1. CDN 방식 연결
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/lang/summernote-ko-KR.min.js"></script>
부트스트랩 CDN코드를 먼저 작성한 후, 해당 코드를 작성해 주면 됩니다.

(현 버전 부트스트랩3. 부트스트랩4 버전도 약간의 디자인만 달라지지 동일하게 적용됩니다.)
2. 소스코드 다운로드한 후 연결(라이트 버전)
서머노트 공식 홈페이지 summernote.org/
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org

해당 홈페이지에서 빨간색 네모 박스를 클릭하여 다운로드합니다. 저는 라이트버전을 사용했습니다. 라이트버전은 bootstrap4 와 SummerNote의 css가 충돌하지 않기 때문에 많이 사용한다고 합니다.

압축을 풀게 되면, lang폴더의 summernote-ko-KR.js(한국어설정) 와 라이트설정을 위해 summernote-lite.css , summernote-lite.js 파일을 import 합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>SummerNoteExample</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- 서머노트를 위해 추가해야할 부분 -->
<script src="${pageContext.request.contextPath}/resources/summernote/summernote-lite.js"></script>
<script src="${pageContext.request.contextPath}/resources/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/summernote/summernote-lite.css">
<!-- -->
</head>
<body>
<div class="container">
<textarea class="summernote" name="editordata"></textarea>
</div>
<script>
$('.summernote').summernote({
height: 150,
lang: "ko-KR"
});
</script>
</body>
</html>
자바 스프링에서 resources 원하는 위치에 압축 푼 파일을 넣고, 경로를 잡아주면 심플하게 사용할 수 있습니다.
( 상단 코드는 부트스트랩 4 기본 코드입니다. )

높이 150 한글 버전인 서머노트가 완성되었습니다.
마치며
서머노트는 심플한 무료 에디터로 아주 쉽게 누구나 사용할 수 있다는 장점이 있습니다. 서머노트의 가장 큰 장점은 쉽게 Callback함수를 지원해주기 때문에 파일 업로드(다중) 구현이 매우 쉽습니다. 다음 글은 에디터 원하는 기능을 추가하여 꾸미기와, 파일 업로드, 다중 파일 업로드를 구현해 보겠습니다.
toolbar 세팅 : tyrannocoding.tistory.com/14
[JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ② (Toolbar 수정)
서머노트 연동 : tyrannocoding.tistory.com/13 [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ① 기존에 서머노트 외에 많이 쓰는 CKEditor 같은 경우는 file에 대해서는 부분 유료라는 단점으로 괜찮은 에디터..
tyrannocoding.tistory.com
이미지업로드 : tyrannocoding.tistory.com/15
[JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ③ (다중 이미지 업로드)
서머노트 툴바설정 : tyrannocoding.tistory.com/14 [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ② (Toolbar 수정) 서머노트 연동 : tyrannocoding.tistory.com/13 [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법..
tyrannocoding.tistory.com
'Web > 기타' 카테고리의 다른 글
| [초간단] 애플 로그인 API 연동 초기 설정 하기 (2546) | 2021.08.20 |
|---|---|
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ④ (CSS충돌(부모,상위 겹침) 해결법) (262) | 2021.05.14 |
| [API] PayPal(페이팔) 테스트 환경 구성 - 최신버전 페이팔 결제 연동 (370) | 2021.03.18 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ③ (다중 이미지 업로드) (6952) | 2020.12.03 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ② (Toolbar 수정) (1091) | 2020.12.03 |




댓글