서머노트 연동 : tyrannocoding.tistory.com/13
[JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ①
기존에 서머노트 외에 많이 쓰는 CKEditor 같은 경우는 file에 대해서는 부분 유료라는 단점으로 괜찮은 에디터를 찾다가 효율적인 서머노트를 찾았습니다. 서머노트란? 서머노트란 오픈소스 '
tyrannocoding.tistory.com
서머노트 연동 이후 게시글 입니다.
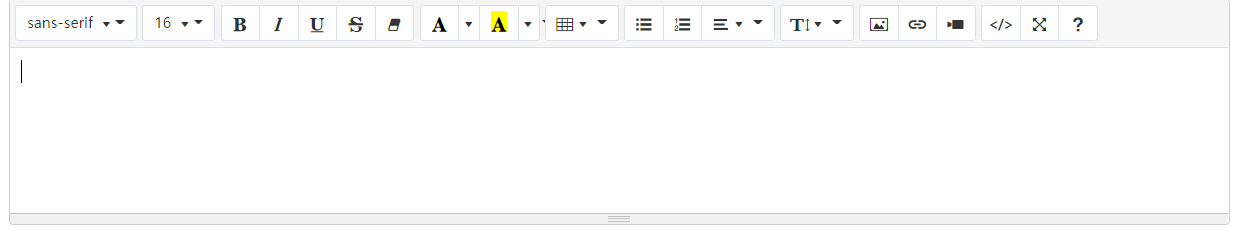
서머노트 ToolBar 수정
서머노트 기본을 그대로 사용하기에는 네이버 블로그라던지 티스토리에 비해 많이 미흡한 측면이 있어 Toolbar옵션을 보통 추가해서 사용합니다. 모든 게시판 쓰기에 보편적으로 있는 글꼴, 글자크기설정, 굵기, 글자색, 표만들기, 첨부(이미지, 동영상, 링크), 코드보기 까지 추가해서 작성해보겠습니다.
먼저 에디터를 설정하는 방법은 크게 2가지가 있습니다.
1.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>SummerNoteExample</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- 서머노트를 위해 추가해야할 부분 -->
<script src="${pageContext.request.contextPath}/resources/summernote/summernote-lite.js"></script>
<script src="${pageContext.request.contextPath}/resources/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/summernote/summernote-lite.css">
<!-- -->
</head>
<body>
<div class="container">
<textarea class="summernote"></textarea>
</div>
<script>
$('.summernote').summernote({
// 에디터 높이
height: 150,
// 에디터 한글 설정
lang: "ko-KR",
// 에디터에 커서 이동 (input창의 autofocus라고 생각하시면 됩니다.)
focus : true,
toolbar: [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
// 글자색
['color', ['forecolor','color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
// 그림첨부, 링크만들기, 동영상첨부
['insert',['picture','link','video']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview','fullscreen', 'help']]
],
// 추가한 글꼴
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋음체','바탕체'],
// 추가한 폰트사이즈
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72']
});
</script>
</body>
</html>
2.
<script>
$(document).ready(function() {
var toolbar = [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
// 글자색
['color', ['forecolor','color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
// 그림첨부, 링크만들기, 동영상첨부
['insert',['picture','link','video']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview','fullscreen', 'help']]
];
var setting = {
height : 300,
minHeight : null,
maxHeight : null,
focus : true,
lang : 'ko-KR',
toolbar : toolbar,
callbacks : { //여기 부분이 이미지를 첨부하는 부분
onImageUpload : function(files, editor,
welEditable) {
for (var i = files.length - 1; i >= 0; i--) {
uploadSummernoteImageFile(files[i],
this);
}
}
}
};
$('#summernote').summernote(setting);
});
</script>
첫번째 방법은 summernote안에 모든 설정을 담는 방법입니다.
두번째 방법은 var toolbar 변수 선언후 , var setting에 toobar를 담아줘서 $('#summernote').summernote(setting); 이런식으로 하는 방법입니다.
어떤 방식도 동작에 무리가 없으므로, 가독성 좋고 편한방법으로 사용하시면 됩니다. 저는 두번째 방법으로 사용하고 있습니다.

마치며
서머노트에 다양한 옵션을 확인하고 싶으시면 summernote.org/deep-dive/ 에서 확인이 가능합니다. 이제까지 서머노트 임포트 하는방법과, 서머노트 툴바설정에 대해 알아봤습니다. 다음번에는 callbacks함수를 이용해서 이미지 업로드, 다중이미지 업로드를 알아보겠습니다.
이미지업로드 : tyrannocoding.tistory.com/15
[JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ③ (다중 이미지 업로드)
서머노트 툴바설정 : tyrannocoding.tistory.com/14 [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ② (Toolbar 수정) 서머노트 연동 : tyrannocoding.tistory.com/13 [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법..
tyrannocoding.tistory.com
'Web > 기타' 카테고리의 다른 글
| [초간단] 애플 로그인 API 연동 초기 설정 하기 (2546) | 2021.08.20 |
|---|---|
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ④ (CSS충돌(부모,상위 겹침) 해결법) (262) | 2021.05.14 |
| [API] PayPal(페이팔) 테스트 환경 구성 - 최신버전 페이팔 결제 연동 (370) | 2021.03.18 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ③ (다중 이미지 업로드) (6952) | 2020.12.03 |
| [JAVA, SPRING, SUMMERNOTE] 서머노트 사용법 ① (1294) | 2020.12.03 |




댓글